Archives
關西營 1~2 週
這個週末是新訓的第一個放假,也是第二週;第一週週末兩天為會客懇親日。
從第一天起,在營區門口等待士兵帶入營區。接著在大操場(射擊預習場)上校對身份、資料後,分配到第幾營第幾連。接著由各營幹部帶回,本營剛好距離不遠,連上又離餐廳很近。
第一天其實沒什麼事情要做,因為該作的事情就是換服裝、理髮、體檢。一開始進去中山室就是領所有的衣服裝備,從頭到腳,領了一堆東西真的是不好拿。而幹部就是反正東西拿給你就好了,不管你帶著行李,還要拿一堆衣服、鞋子、統購物品。而體檢最主要大概就是量體重身高,其他視力、身體問題都是自己填寫或告訴醫官。然後就依照身高排班,分配床位。
其他第一週的日子,已經不太記得。大概只記得大部份都是在吃飯、寫資料、集合、出公差。因為第一週很多事情要做,很多文書要辦。幹部也是忙不過來,一下子要調查什麼,一下子要填什麼資料。連幹部自己都搞不好,例如某時段是輔導長的工作,另外一個班長說要發資料填寫,結果輔導長就說沒有剩餘時間。但是班長很急趁機發資料,然後就被幹了幾句。其實大家看了幾天,應該都會班長都很累,因為是最底層幹部,要做很多事情,睡覺時間又少。有的班長比較菜,才到連上沒多久,很多事情都找他,做不好也是被幹。而快退伍的班長倒是老神在在,比較不想理事,對學生也比較和善,又比較多在休假不在。第一週也是調適用的,除了準備的通識課程外,幹部不是在宣佈事情就是告訴你什麼事情要怎麼做。
雖然不是監獄,不是被關在鐵籠裡,但是整個生活範圍只有連上和餐廳。不能去營站或是太遠,連沒事要到別連都可能沒時間,因為很多活動或課都接得很緊,一下子又要集合或去哪。第一次覺得生活空間被限制得那麼小。
第二週起,就完全正常按表操課了,一三五是室外課。但是星期五下午都會是裝備保養跟準備休假,通常應該是沒事情了。禮拜二是通識課程,就是類似外面的上課,不過是全營一起上。星期四是莒光日,看看電視寫寫心得。下午通常是運動時間,第二週舉辦了拔河比賽。通常前幾個禮拜晚上會被幹部主官運用,到最後晚上就是洗澡,看電視或自行運用了;或是可以自己帶影片去放。
有很多幸與不幸,不幸的是排在器材班。大概要一直累到結訓吧,因為本營離最遠,最後要去射擊或什麼訓練課程,還要爬過山頭。器材班要在上課前把水、冰桶、急救用品、教材推到那邊。幸運的是不用當打飯班、不用站哨、出一般公差次數比較少;離營站又近。
按表操課後會覺得時間過得比較快,因為很多時間在忙碌或不知不覺中就過了。晚上也會有比較多自己的時間做自己的事情或看自己的書。一到週末週休二日,大概沒人會想留在營區留守。關西新訓總共 12 週,現在已經過了 2 週。
copyblog.pl
gslin 的 copyblog.pl 對於 blogger 的中文似乎有點問題,是有複製過來了,但是看不到中文,只剩下英文部份。看一下 gslin.blogspot.com 似乎也有這樣的問題,只剩下英文的部份。而 CPAN 上找到的 Net::Blogger 可以使用 SOAP XML 來發表 blogger 文章,但是卻沒有 title 可以用。然而看了 Blogger 自己的 API 文件,裡面的 XML 格式卻是有 title tag 可以使用。最後自己用 wget 來做了。
首先 copyblog.pl 裡面的 title, content 抓到後,寫到一個檔案(如 post.xml),這個檔案內容就是類似這個 XML 檔案。然後使用 wget,命令如下:
wget -O- --header='Content-Type:application/xml' --post-file=post.xml --http-user=foo –http-passwd=bar https://www.blogger.com/atom/BLOGGERID
Got an Invitation from WordPress.com
WebKit supports bold & italic Chinese glyph
 執行 WebKit nightly build 的畫面結果,發現一個比較不一樣的是粗體/斜體的中文字支援。看來似乎 Safari 也要開始支援 bold/italic chinese glyph 了。目前的 official Safari 是 412.5,而使用的 WebKit 版本是 420+。
執行 WebKit nightly build 的畫面結果,發現一個比較不一樣的是粗體/斜體的中文字支援。看來似乎 Safari 也要開始支援 bold/italic chinese glyph 了。目前的 official Safari 是 412.5,而使用的 WebKit 版本是 420+。
Update: 如預料的方式,中文字型本來就沒有 bold/italic 字體,而新的 WebKit 所使用的方式為:粗體就是移位再畫一次;斜體就是加上 Quartz 的 transform matrix,讓字體 skew(-tanf(14 * acosf(0) / 90)。
I'm just what I am: 2005/10 - 2005/11 - WebKit supports bold & italic Chinese glyph
WebKit nightly build
Safari 是使用 KDE project 的 KHTML 來當作核心,其使用的是 C++ 與 Qt 所撰寫。而 Apple 則將 KHTML 部份拿來使用,並且寫了銜接 Qt 與系統 Interface 的 WebCore 與 WebKit。搭配 Safari 主程式就是目前的 Safari browser。
想要嘗試新的 WebKit 或是 SVG(Scalable Vector Graphics),但是又不想自己花時間慢慢 checkout source code 和花很長時間與大量 CPU 資源來 build WebKit 的人,可以到 這裡 下載 build binary 來執行。有單純的 WebKit,也有 WebKit + SVG。
Tags: MacOS X, Safari。Category: softwareDownload WMV via MPlayerOSX
MPlayerOSX 是 MPlayer 的一個 front end GUI,雖然目前無法觀看 WMV3(vc-1、WMP9)的影片。而在 Mac OS X 上並沒有直接提供下載 MMS streaming 的方法,因此要透過其他程式來下載這種串流格式的檔案。因為很多人都應該會裝 MPlayerOSX,因此也可以透過 mplayer 來下載。mplayer 位於 MPlayer.app/Contents/Resources/mplayer.app/Contents/MacOS/mplayer,透過這個指令 mplayer -dumpstream mms://some.host/foo.wmv,就可以把 wmv 檔存成預設 stream.out 的檔案。如果再進一步寫成 script 或是 automator 方式,就能更方便地使用。
I'm just what I am: 2005/10 - 2005/11 - Download WMV via MPlayerOSX
zh.wikipedia(UTF-8) == Simp. Chinese ??
 越來越搞不懂 mozilla 中到底是怎麼對待網頁編碼與字型,像是 zh.wikipedia.org 是 UTF-8 編碼,但是顯示出來的字型很難看。感覺經過 Antialiasing 很容易糊掉顏色不深,也看不出來什麼字型。
越來越搞不懂 mozilla 中到底是怎麼對待網頁編碼與字型,像是 zh.wikipedia.org 是 UTF-8 編碼,但是顯示出來的字型很難看。感覺經過 Antialiasing 很容易糊掉顏色不深,也看不出來什麼字型。 於是就更改了 unicode 字型的設定,但是一如往常的,網頁上的內容一丁點都沒有更動。我的 western、Trad. Chinese、unicode 都設為 serif:Times, sans-serif:Tahoma 了。突然想到 Simp. Chinese 的字型沒改,於是就同樣把他改了,由原來的 sans-serif:Hei 改為 Tahoma。接著 UTF-8 網頁的英文字型就變得比較好看了。真是搞不懂 gecko 到底是怎樣對待字型和編碼呀。
於是就更改了 unicode 字型的設定,但是一如往常的,網頁上的內容一丁點都沒有更動。我的 western、Trad. Chinese、unicode 都設為 serif:Times, sans-serif:Tahoma 了。突然想到 Simp. Chinese 的字型沒改,於是就同樣把他改了,由原來的 sans-serif:Hei 改為 Tahoma。接著 UTF-8 網頁的英文字型就變得比較好看了。真是搞不懂 gecko 到底是怎樣對待字型和編碼呀。
Firefox 1.0.7 CJK ATSUI
Firefox 1.0.7 with CJK ATSUI patch. Update:Now can download。
 zh.wikipediaa.org
zh.wikipediaa.org
 news.google.com 台灣版 with Serif
news.google.com 台灣版 with Serif
 news.google.com 台灣版 with Sans-Serif
news.google.com 台灣版 with Sans-SerifNotes: 維持使用 QuickDraw Port,保持 gecko 內部的 QuickDraw 繪圖相容,因此文字還是 4-bit aligned antialiasing 不是 CoreGraphics 8-bit sub-pixel antialiasing。(等上傳至大頻寬主機再更新下載連結)。UPDATE:下載位址 http://140.114.75.237/~jclin/files/Firefox(CJK ATSUI).app.tbz
Font smoothing of White on Black
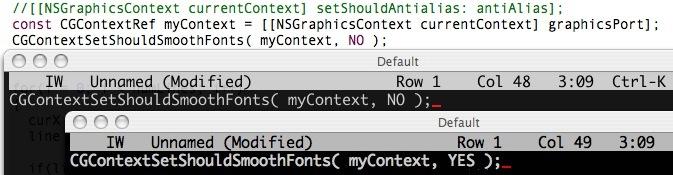
在 Mac OS X 下,預設的 Font smoothing style 是 automatic - best for main display,即使把它設為 Medium - best for Flat Panel,在黑底白字的程式下,像是 iTerm.app or Terminal.app,文字會變成超黑的字體,幾乎快糊成一塊。而設成 Standard - best for CRT,一切就正常了,深底文字看起來就不會那麼粗。但是設為 automatic 或是 medium 在有些文字卻比較清晰,不過到了 Terminal/iTerm 這種程式就快糊成一塊。
在 iTerm 中,透過 Quartz 的一個 function ''CGContextSetShouldSmoothFonts'',把黑底白字的 font smoothing 關掉,看起來似乎比較正常,且還保有 Antialiasing。 於是,這個就加到 iTerm-b5e 了。
於是,這個就加到 iTerm-b5e 了。
Safari's 字體
 自從有一次看到使用 3xx MB 記憶體空間的 Safari 奇景後,就沒有再看到什麼新奇有趣的怪事。在瀏覽 CNet Taiwan 時,第一次看到這種特殊的景象。如圖所示,奇怪的地方已經使用 magenta 顏色畫出來。對於這種問題一點頭緒都沒有,而字型的設定是 Helvetica。且不單單只一個網頁,連後來其他網頁相同的字都會變成這種字體。大概是 WebKit 的 Glyph cache 出槌了吧。
自從有一次看到使用 3xx MB 記憶體空間的 Safari 奇景後,就沒有再看到什麼新奇有趣的怪事。在瀏覽 CNet Taiwan 時,第一次看到這種特殊的景象。如圖所示,奇怪的地方已經使用 magenta 顏色畫出來。對於這種問題一點頭緒都沒有,而字型的設定是 Helvetica。且不單單只一個網頁,連後來其他網頁相同的字都會變成這種字體。大概是 WebKit 的 Glyph cache 出槌了吧。
iTerm 0.8.1.07 (big5ext) UPDATE!!
iTerm-b5e 0.8.1.07. Replacing Objective-C/Cocoa NSString drawing with C/ATSUI code. However, Terminal.app is always faster than iTerm. It fully utilizes ATSUI & CoreGraphics with only very small portion of Objective-C. (messaging everywhere is slow).
UPDATED:
- 修正 gugod 說的 New window 不會顯示文字。
- 修正視窗隱藏後再出現字會消失(原來 CoreGraphics context 會改變)
- 輸入狀態從透明底色改為藍色,避免文字重疊
I'm just what I am: 2005/10 - 2005/11 - iTerm 0.8.1.07 (big5ext) UPDATE!!
Google maps 上的台灣
在 slashdot 也出現 google map 上的台灣問題討論。其中第一篇留言,也算是個 joke 吧,就像有些人想把台灣變成美國的一洲。
So instead of saying it is or isn't a province of China, you just call it West Hawaii.Tags: google map, taiwan
Win32 EXE/DLL Injection & An Winamp Example
Windows EXE 執行檔的格式有很多 sections,常見的有 code, data, rdata, res 等等外,還有 EXPORT/IMPORT tables。通常 EXE 比較少有 EXPORT table,因為 EXE 主要是用其他人的 APIs, functions;相反的 DLL 會有 EXPORT table,提供該 DLL 內部的 function name or number 給其他程式使用。
因此在執行一個程式時,windows 載入執行檔後,需要去 resolve 該執行檔需要的 DLL function entry points。因此載入該 DLL file 後,會去查 function address 填回/修改執行檔在記憶體中的 IMPORT table。因為每台電腦的 DLL 版本或是執行時載入的 function address 可能會不一樣,所以需要執行前作這一步動作。然後 EXE 執行時就可以靠著某地方的 pointer 作 jump/call 就可以呼叫想要用的 APIs/functions。
因此,有個很好的機會來作 Injection,也就是只要寫個 DLL,export 同樣 function name。程式就很有可能載入到你自己的 DLL,然後在自己的 DLL 只要呼叫原本的 function,基本上程式運作並不會受到影響。
在以前寫過一個用於 winamp 的 DLL,主要是來擷取聲音資料。winamp 是用一堆 plugins 構成,像是 in_xxx.dll 和 out_xxx.dll 等等。試想,不管怎樣,player 要播放音樂,總得透過 Windows 的 API 來寫入 wave 的資料,因此經由 Injection,可以嘗試把 streaming 或是不能下載或轉換的聲音檔轉出來,而且並不是透過 soundcard Wave in/out 之間的介面,因此 DA/AD 失真就不存在。
所以,這個範例的主要對象是傳統的 wave 開頭的 API 為目標。winamp 可以選擇 waveOut 介面來作為聲音輸出,使用的是 out_wave.dll,而 system waveOut API 則是 winmm.dll。因此在這個範例,我寫了一個 DLL 會 export 與 winmm.dll 相同的 function names;並且會呼叫 winmm.dll 中的相對應 APIs。為了確保 winamp 所載入的是我的 DLL 而非 winmm.dll,於是利用 hex editor 把 out_wave.dll 中的 IMPORT table 的 winmm.dll 改為 winmf.dll,並且把我寫的 dll 檔名也取為 winmf.dll,擺入 winamp 目錄下,如此一來它便會載入我的 winmf.dll 而非 winmm.dll。然後執行時,例如播放 streaming,當 winamp 透過 out_wave.dll 來將 wave 資料送給 soundcard,於是就會經過我的 DLL,透過 "側錄" 方式,把 wave 內容存下來,並且呼叫原本的 winmm.dll 執行正常的功能。
在這個範例裡面,可以看到如何寫一個簡單的 DLL,如何把 function name export 出去成為想要的 Export name(因為不可能在程式寫成與目標 DLL 同樣的 function name,否則等於重複定義,也會變成遞迴)。以及怎樣使用 blade/lame3 mp3 encoder。不過程式使用上會有些限制,例如沒有寫太多 configuration,所以設定便是寫死不夠 flexibility。而且 runtime 可能有些 timing 問題,因為不是 threaded,而 MP3 encode 通常時間要比較久,且又是在 winamp 送出 wave 資料給系統時候即時處理聲音輸出,因此可能會有 timing、thread 方面的問題。不過可以當作一個參考範例,或是不要直接 on-the-fly 壓縮,都應該是可以用的範例。原始碼下載處
Tags: Windows, EXE, winampfont mapping
很多人或像是 yahoo 新聞,喜歡把"細明體"寫到 css 中,不過這種字型通常對跨平台會有問題。
新細明體 -> Apple LiSung Light / MS Mincho(MAC office)
細明體 -> LiSung Pro / Apple LiSung / MS PMincho(MAC office)
標楷體 -> STKaiti / BiauKai / Kai
about Firefox Gecko
ATSUI GFX preview
Firefox Gecko GFX
利用 ATSUI 來把 Mozilla Firefox 文字部份的 rendering 重寫了一遍。原本 Gecko GFX 並不是用 ATSUI 而是用 QuickDraw 來繪圖並且自己處理 unicode font mapping, char glyph 等等。其實我猜大部份的程式碼應該是來自於 Mac OS 9(程式碼都還看得到 OS 8/9 這些文字的註解),畢竟 netscape 出來的時候,Mac OS X 還不知道在哪,那陣子 transition 的陣痛期,大概很多程式碼還都使用 QuickDraw 的部份。而 mozilla/gfx/src/mac 裡面的程式碼份量,足足比其他平台像是 GTK, Windows, Xlib 多了三到五倍之多。可見有很大部份的相關處理都不是由系統來完成。
雖然說 Mozilla 核心是跨平台,支援 W3C HTML 最標準的 browser,但是實際上是可能在某些平台和某些語言是如此。像是 Gecko rendering engine 目前在 Mac 上並不支援由右到左的書寫方式;甚至 CSS 可以寫 font-family: Arial, Tahoma 這種字型定義,但是在 Mac 部份卻無法達到設計者的要求。比如說可能 A 字元在 Arial 有,B 字元沒有,則在 Mac GFX 的處理上,的確會以 Arial 來繪出文字沒錯,但是沒有的 B Glyph,則直接 fallback 隨便找個字型就畫出來(中文缺字也大概是在這問題上)。在這兩個問題上,Safari 程式碼明顯都比 Mozilla GFX 好,因為 Safari 程式都有如此的設計。雖然 Safari 在某些網頁的相容性並不比 Firefox 好,甚至有 JavaScript 跑不出結果。但是 UI/Layout 上絕對是完全領先 Firefox 沒話說。
至於要使用 QuickDraw 還是 CoreGraphics (Quartz 2D)?因為並不是完全重寫 Mozilla 視窗部份程式碼,因此還是使用 QuickDraw 來作比較沒問題。至於 CoreGraphics,雖然說一堆網頁和 Apple 說 Quartz 會比 QuickDraw 好,但是實際上並不完全如此。比方來說,Quartz 2D Extreme 僅在 ATI 9800 or GeForceFX 以上的平台有支援,在像 iBook 這種 ATI 9200 上來說,缺乏 GL_ABR_fragement_program 的功能,是沒辦法支援 Quartz 2D Extreme。(有些人可能只會覺得 GPU 只有差 Dashboard 水波紋,其實裡面還有其他文章,價格差那麼多不是騙假的)。至於嘗試在 Firefox 開 CoreGraphics context 並且叫 ATSUI 畫到上面,雖然文件說 ATSUI on CG 會有 8-bit sub-pixel Anti-Aliases,一般 ATSUI on QD 只有 4-bit aligned AA。但是比較一下原本官方的 Firefox 畫面結果,放大後覺得字型邊邊反鋸齒的效果並沒有差太多。看來不是 Tiger 的 Quartz 2D 作得很好,就是 iBook 看不出來效果。因此 CoreGraphics 擺一邊,直接拿 QD 來用 ATSUI 就夠了。
而 Safari,當然是兩套都有寫進去,CoreGraphics 和 ATSUI 兩種都有各自程式碼,但是預設當然是用 CoreGraphics 來畫文字囉,不過有些特殊字元也會交給 ATSUI 來畫。如果有開啟 Debug Menu 的話,其中有一個 Use ATSU for All Text,便是直接全部使用 ATSUI 來作文字繪製囉。題外話,當 mozilla & safari 相較起來,safari 的程式碼明顯很容易看懂,mozilla's GFX on mac 實在很難懂 XD。此外,對於基本的 ATSUI rendering 程式測試也差不多了,再來就是把它尚未弄好的缺失弄齊。程式碼現在真是大雜膾,有 C++(mozilla的)、Carbon(mozilla的,部份自己的)、還有 Cocoa(來自WebCore和自己的)。
Tags: MacOS X, FirefoxAquamacs Emacs (UPDATED)
設定終於搞好了,跟以前在 Solaris/Linux 下用 xemacs 的感覺差不多。只是有些按鍵可以用 apple cmd key 來打,有時候會把需要用 ctrl 跟 cmd 按錯,因為 cmd 按起來比較順手。不過很怪異的是不管 open file 或是切換不同的 buffer,視窗雖然沒變動大小,但是內容總是要 resize & refresh 一下,用起來不是很順暢。(UPDATED) 把 Aquamacs Emacs 特定的 Option Settings 移除掉或是取消,就恢復到原本 Emacs 視窗行為,但是 MacOS X 熱鍵還是能用。像是亂改變顏色、隨便開新視窗、內容refresh等等都消失了。
(custom-set-variables
;; custom-set-variables was added by Custom.
;; If you edit it by hand, you could mess it up, so be careful.
;; Your init file should contain only one such instance.
;; If there is more than one, they won't work right.
'(aquamacs-buffer-specific-frame-themes (filter-fonts (quote (
("*Help*" (toolbar-lines . 0)) ("*Messages*" (toolbar-lines . 0))))))
'(aquamacs-customization-version-id 95.5 t)
'(aquamacs-quick-yes-or-no-prompt-flag t)
'(one-buffer-one-frame nil nil (aquamacs-frame-setup))
'(smart-frame-positioning-enforce nil nil (smart-frame-positioning))
'(smart-frame-positioning-mode nil)
'(special-display-regexps nil)
'(tool-bar-mode nil)
'(transient-mark-mode t))